Angular Development #10 - RouteReuseStrategy - Maintaining Component State on Navigation - Software Consulting - Intertech

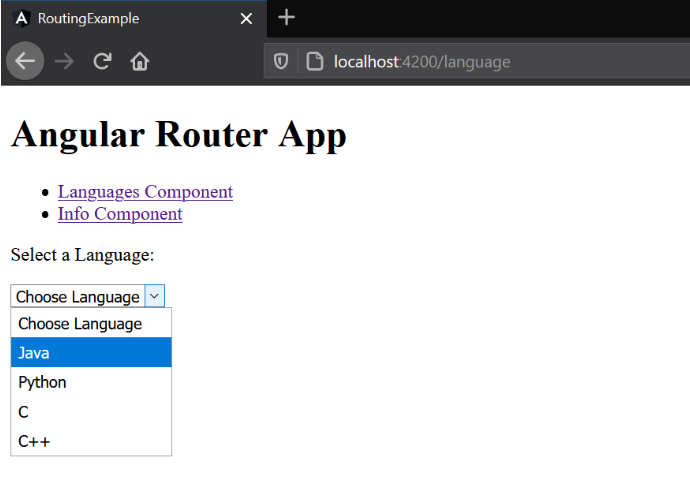
Routing of an Angular Component | Angular Routing. | by Ankit Maheshwari | JavaScript in Plain English

48. Styling the Active Router Link using routerLinkActive and routerLinkActiveOptions in angular. - YouTube

Angular 4 router is appending components on routerLink navigation instead of destroying them - Stack Overflow
routerLinkActive doesn't work properly at the beginning in Angular 4 · Issue #19167 · angular/angular · GitHub
![Styling Active Router Link in Angular | Angular Routes | Angular 6 Tutorial in Hindi (2019) [#17] - YouTube Styling Active Router Link in Angular | Angular Routes | Angular 6 Tutorial in Hindi (2019) [#17] - YouTube](https://i.ytimg.com/vi/WrrYDp5frV8/sddefault.jpg?v=5c5535d1)