unit testing - How to fix "ViewDestroyedError: Attempt to use a destroyed view" error in Angular tests? - Stack Overflow
RouteReuseStrategy components are not destroyed even if shouldDetach is true and shouldReuseRoute is false · Issue #16713 · angular/angular · GitHub

48 answers on StackOverflow to the most popular Angular questions | by Shlomi Levi | We've moved to freeCodeCamp.org/news | Medium

Angular Routing duplicating same content twice and when click button Routing content alone should show - Stack Overflow
Angular Router does not destroy component if an error was thrown · Issue #19273 · angular/angular · GitHub

javascript - Angular 8 this.router.navigate() changes URL but not rendering to next page - Stack Overflow

javascript - How to Destroy Active Routing Component from another component in angular - Stack Overflow

Angular 2 Routing With Modules. This post has been published first on… | by Sebastian | CodingTheSmartWay | Medium

In this tutorial, we will look preloading data while transitioning between routes, how to get access to the resolved data in the component. | Medium

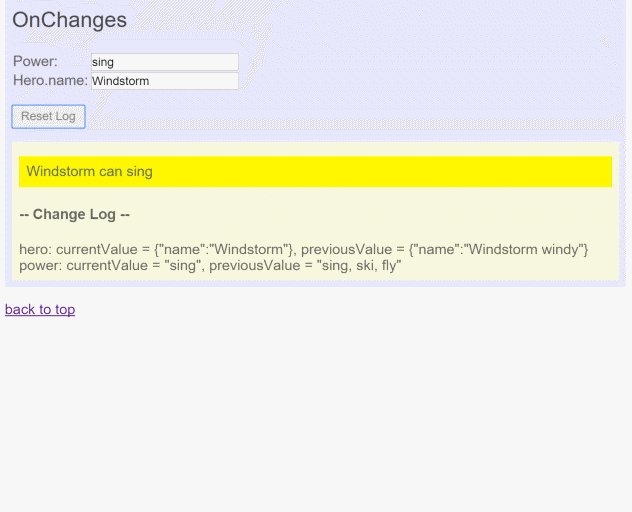
observable - Angular Form Reset getting Error "Attempt to use a destroyed view: detectChanges" - Stack Overflow
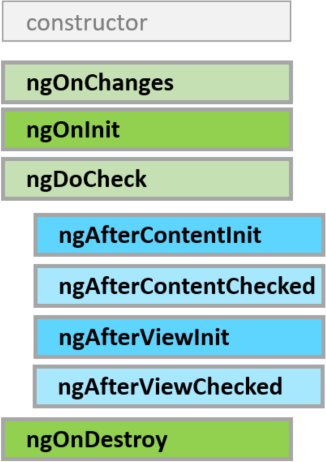
Using router.navigate to navigate to another component does not invoke the onInit method · Issue #18254 · angular/angular · GitHub