
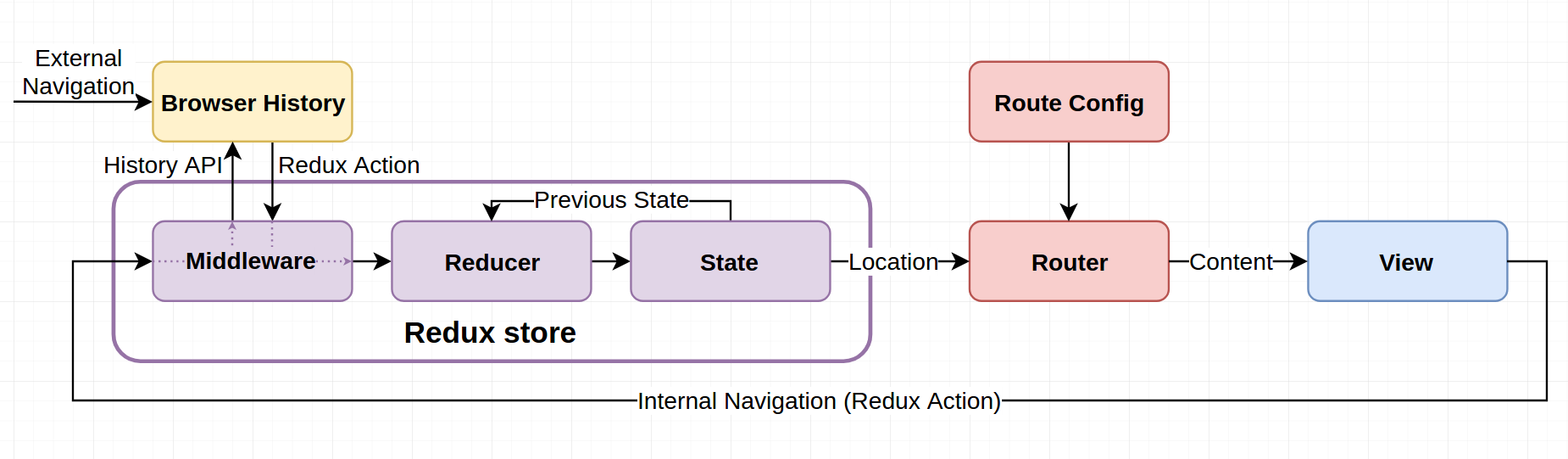
An Introduction to the Redux-First Routing Model | by Michael Sargent | We've moved to freeCodeCamp.org/news | Medium

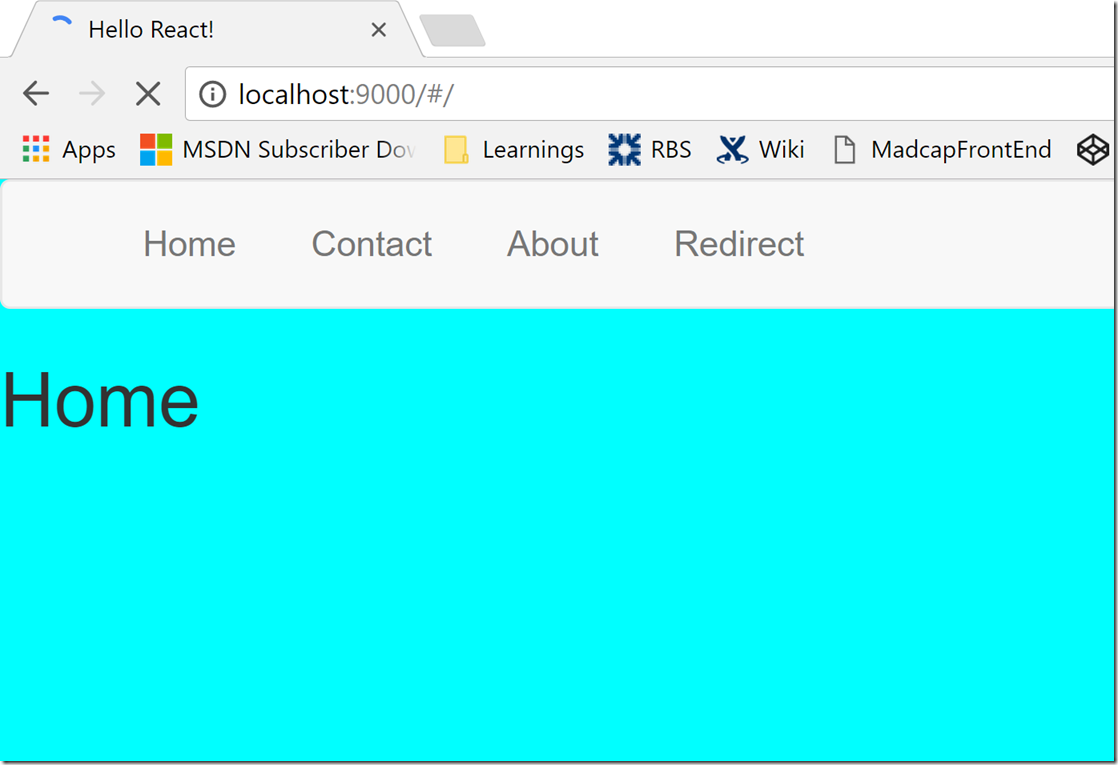
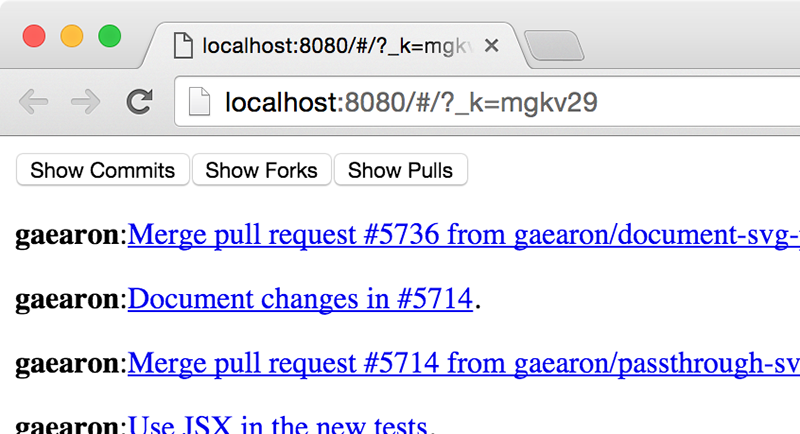
reactjs - Why can you refresh on a hashed route on hashHistory but not on browserHistory without apiFallback? - Stack Overflow