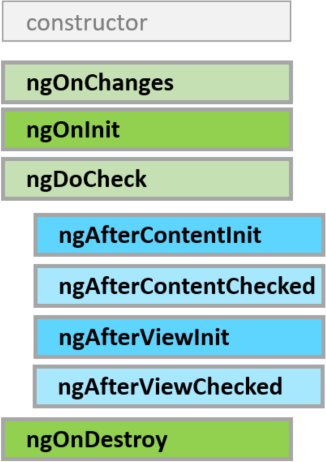
Use the Change Detection cycle to manipulate DOM when multiple Routes load the same Component - DEV Community
Angular/OnDestroy - How to detect page leaving navigation event? · Issue #1049 · NativeScript/nativescript-angular · GitHub

Angular Development #10 - RouteReuseStrategy - Maintaining Component State on Navigation - Software Consulting - Intertech