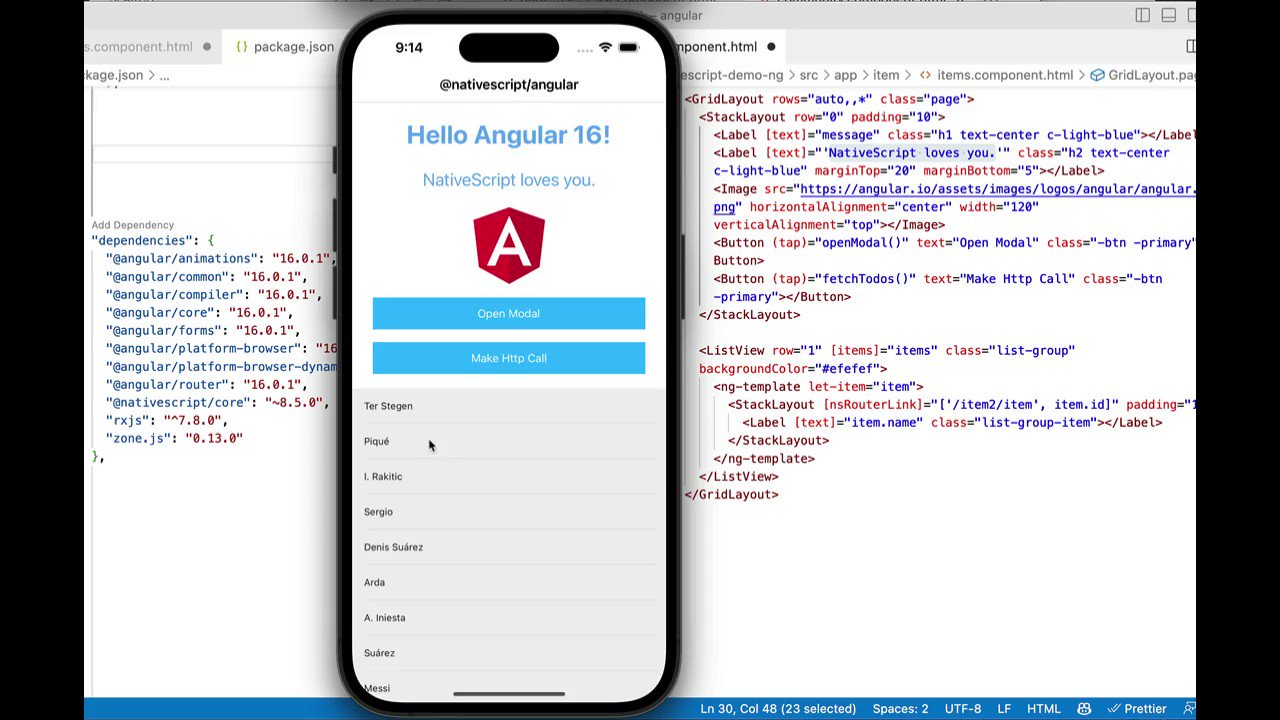
NativeScript on X: "@nativescript/angular 13 released You can use the following versions with your projects whenever you're ready to update. 🗒️ Note the addition of @angular-devkit/build-angular which is required. https://t.co/QUIhpywpI0" / X

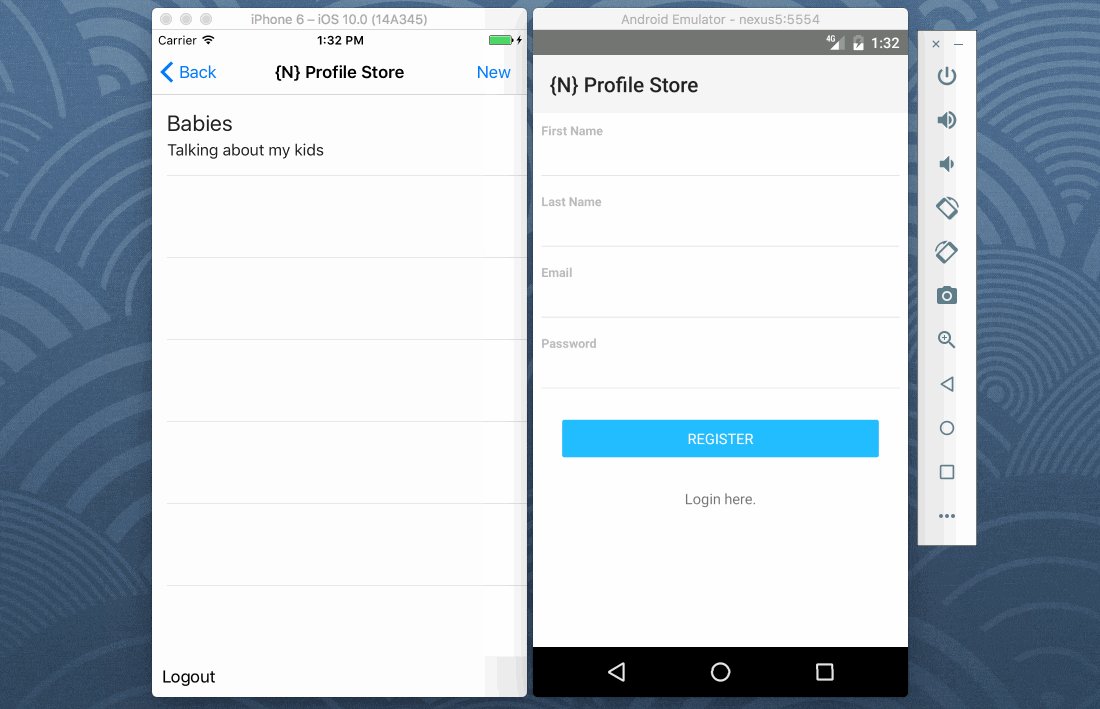
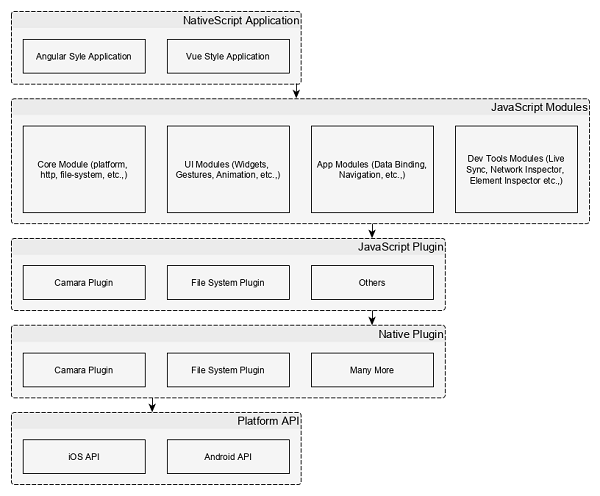
How to Support Android and iOS with NativeScript | Convective | Custom Application Development for Web and Mobile
GitHub - emiliogrv/nativescript-vue-router: A simple router implementation that is suitable for NativeScript-Vue.
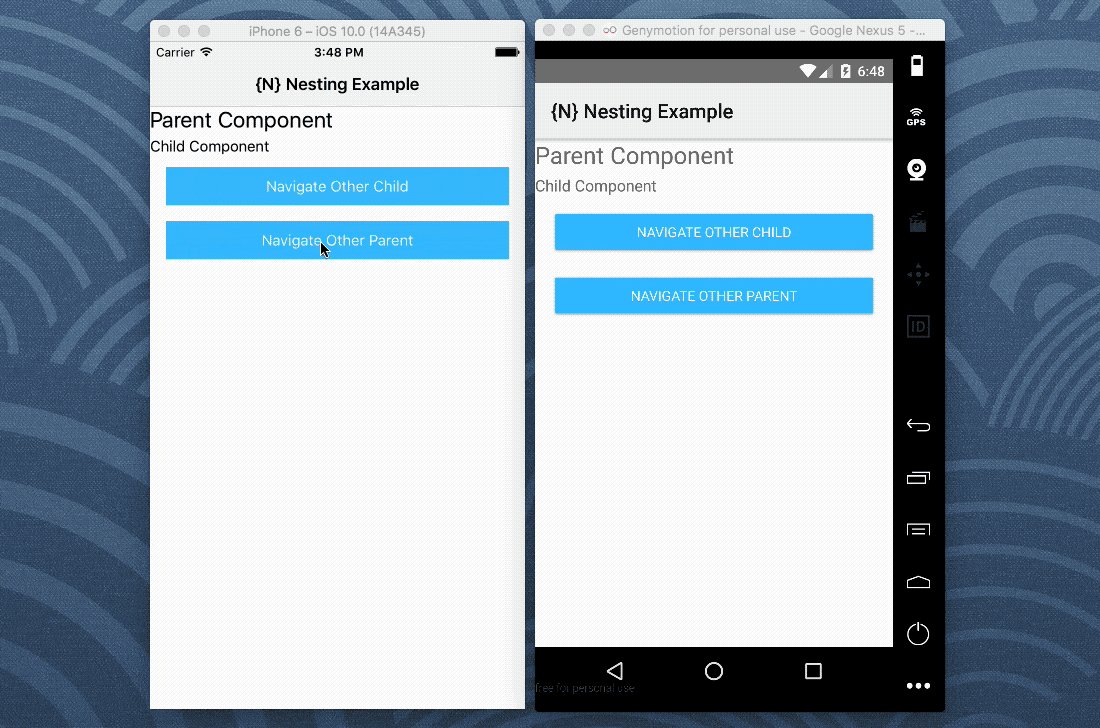
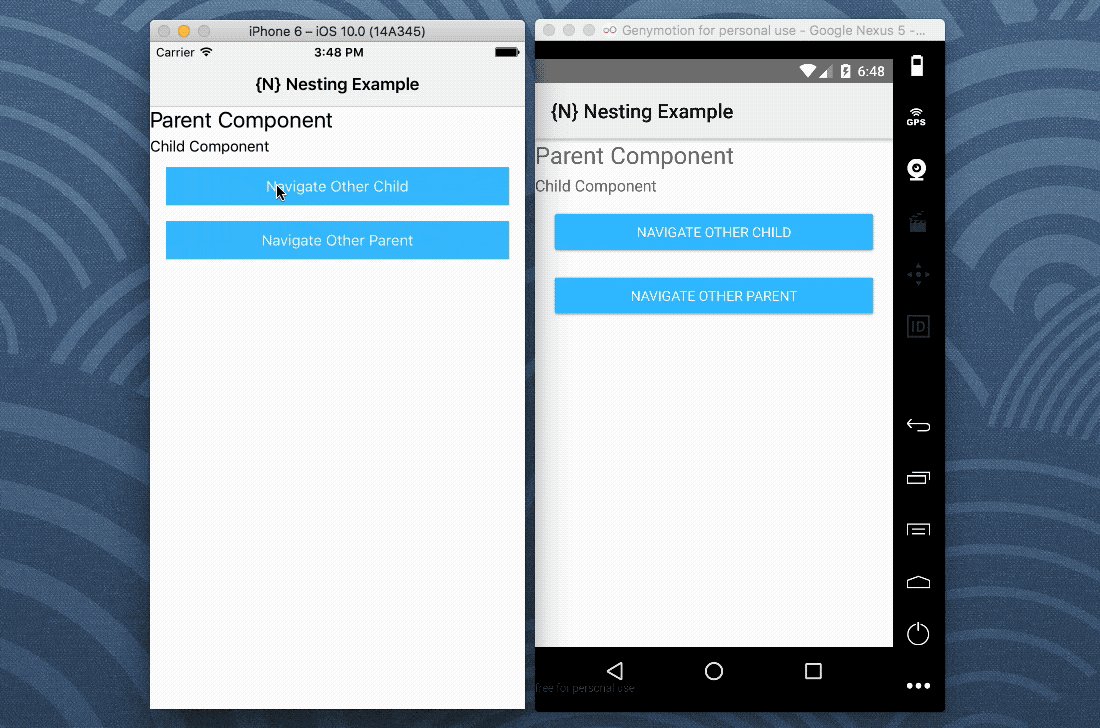
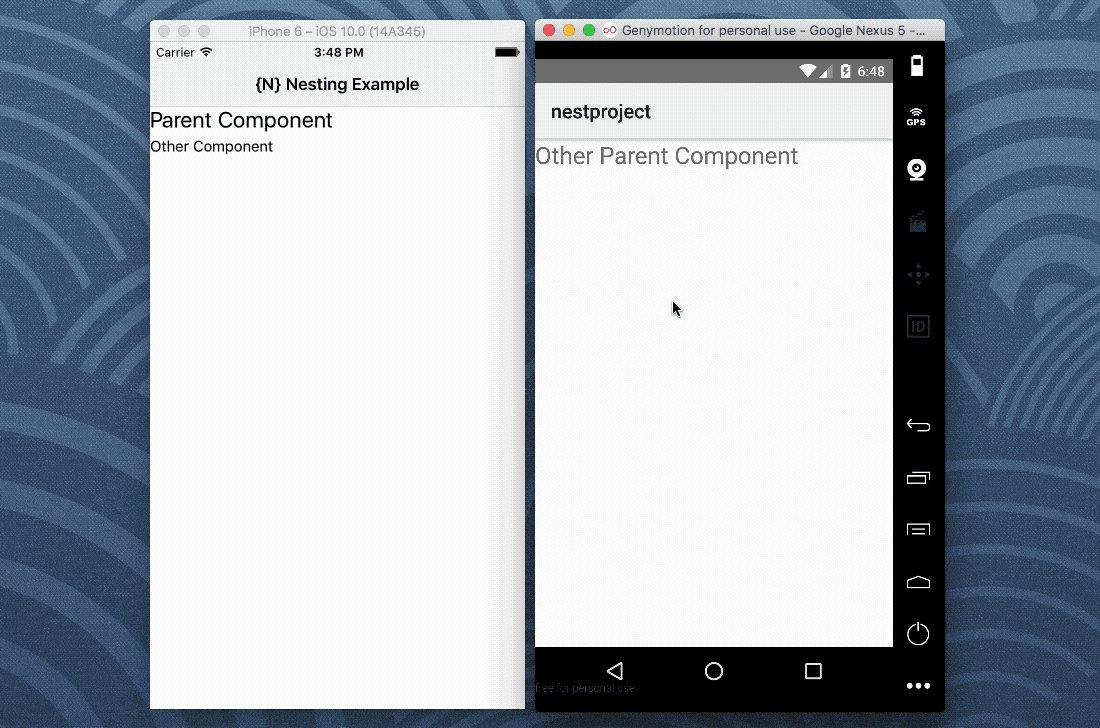
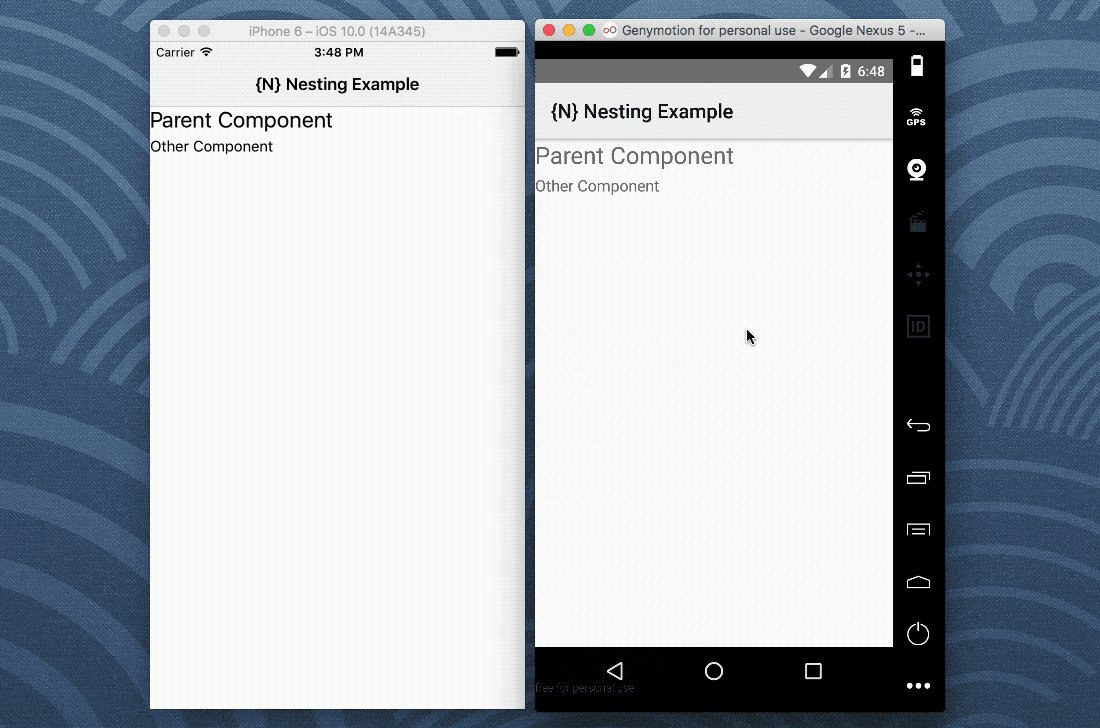
Nested page-router-outlet loses parent component · Issue #969 · NativeScript /nativescript-angular · GitHub

angular - NativeScript page-router-outlet always taking up 100% height on iOS when used with RadSideDrawer - Stack Overflow