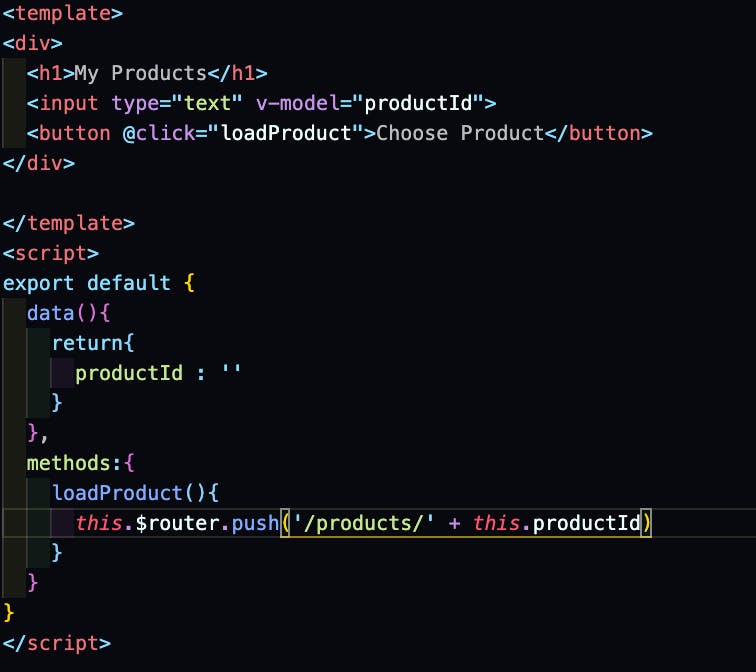
laravel - Nuxt.js router.push doesn't fully redirect to another page while using asyncData query - Stack Overflow

Using $auth module's redirect in tandem with $router.push in Nuxt.js | by Abrar Shariar | Console.log() | Medium

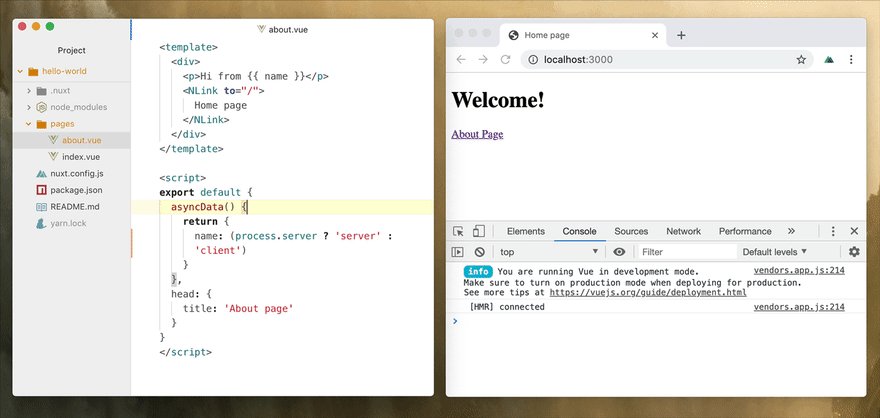
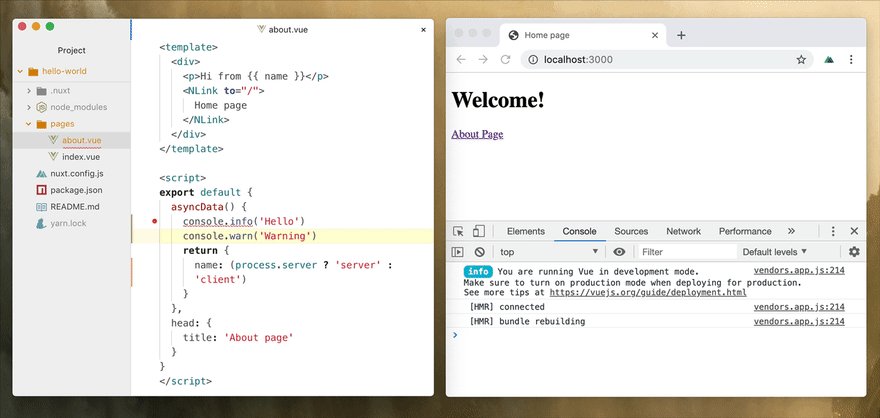
Eating my advice: Efficiently Improving on understanding and using Nuxt + Vuex | by Todd Baur | ITNEXT

using `$route.push({name: 'name', params: { sample: 'sample' }});` Router Push with params doesnt send the params to the next Route. · Issue #9122 · nuxt/nuxt · GitHub