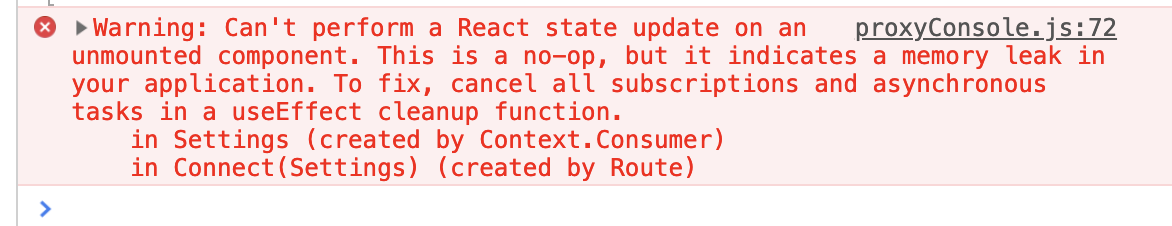
setState in useEffect causing a "React state update on an unmounted component" warning · Issue #15057 · facebook/react · GitHub

Fix “Cannot perform a React state update on an unmounted component” warning | by Aishwaryalakshmi Panneerselvam | Medium

reactjs - How to prevent a React component from unmounting when url path is matched using react-router-dom - Stack Overflow

javascript - Can't perform a React state update on an unmounted component in React js and firestore - Stack Overflow

reactjs - React-hooks. Can't perform a React state update on an unmounted component - Stack Overflow
setState in useEffect causing a "React state update on an unmounted component" warning · Issue #15057 · facebook/react · GitHub
Why does a React component not update when you change the state of an object in it, only if you unmount and then mount the component again? - Quora