Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding
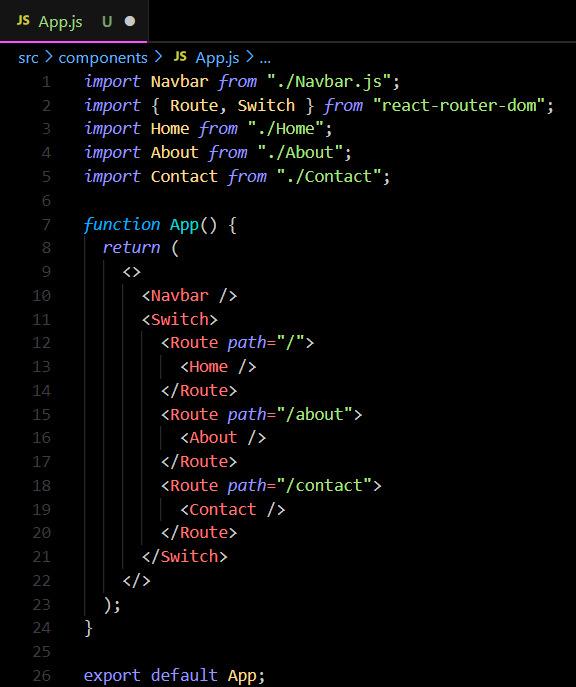
Using Router Props in React. It is common in React to use Routes… | by Ojo Timilehin Joseph | CodeX | Medium


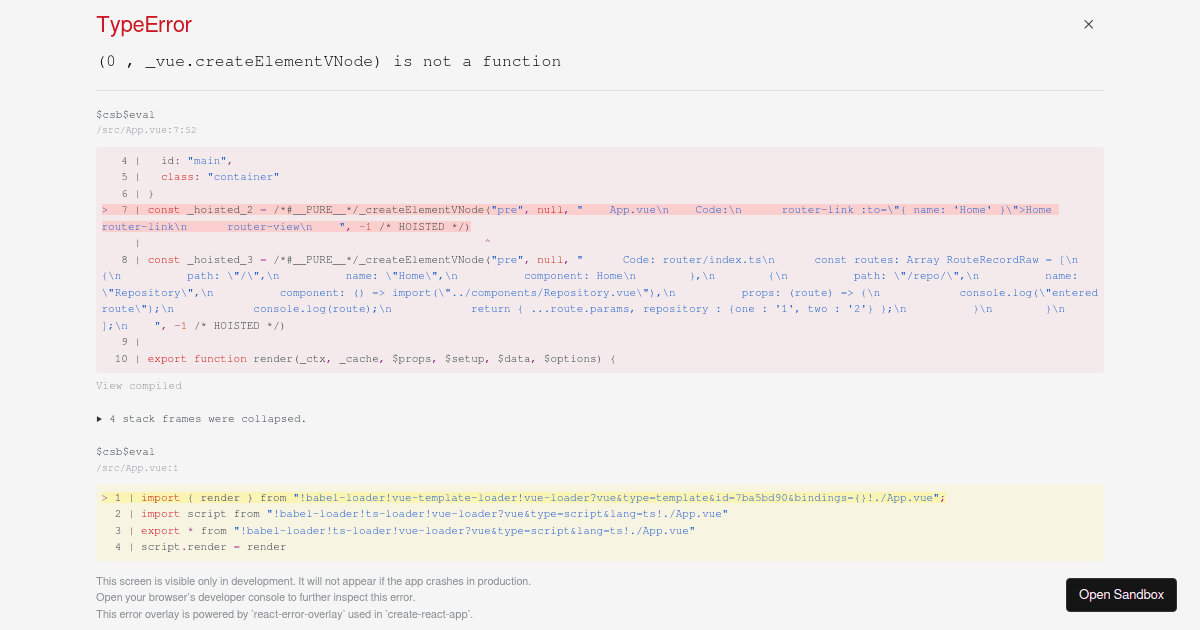
![Passing props through router-link [SOLVED] | Vue JS | vue-router-link | How to Front end - YouTube Passing props through router-link [SOLVED] | Vue JS | vue-router-link | How to Front end - YouTube](https://i.ytimg.com/vi/K5NarzCmLWM/maxresdefault.jpg)