componentDidUpdate not being called in route change in react-router · Issue #144 · dburles/meteor-google-maps · GitHub

javascript - componentDidMount() is not getting called but only in a particular circumstance - Stack Overflow

useEffect` Hook replaces the `componentDidMount`, `componentDidUpdate`, and `componentWillUnmount` lifecycle methods. : r/reactjs
componentWillUnMount is not called when the router changes · Issue #1671 · remix-run/react-router · GitHub

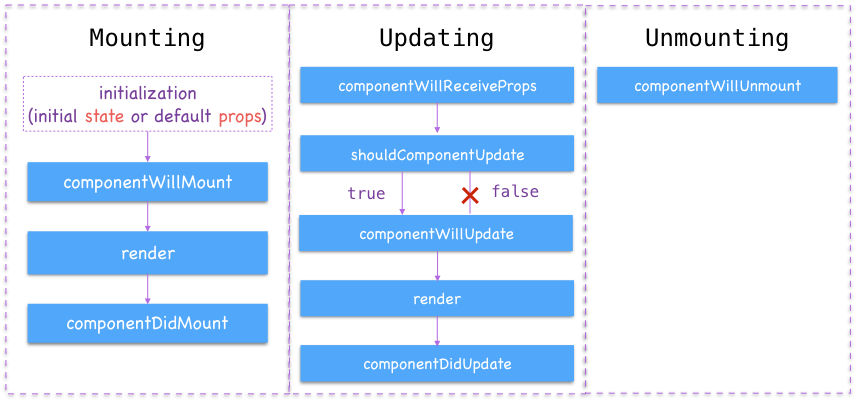
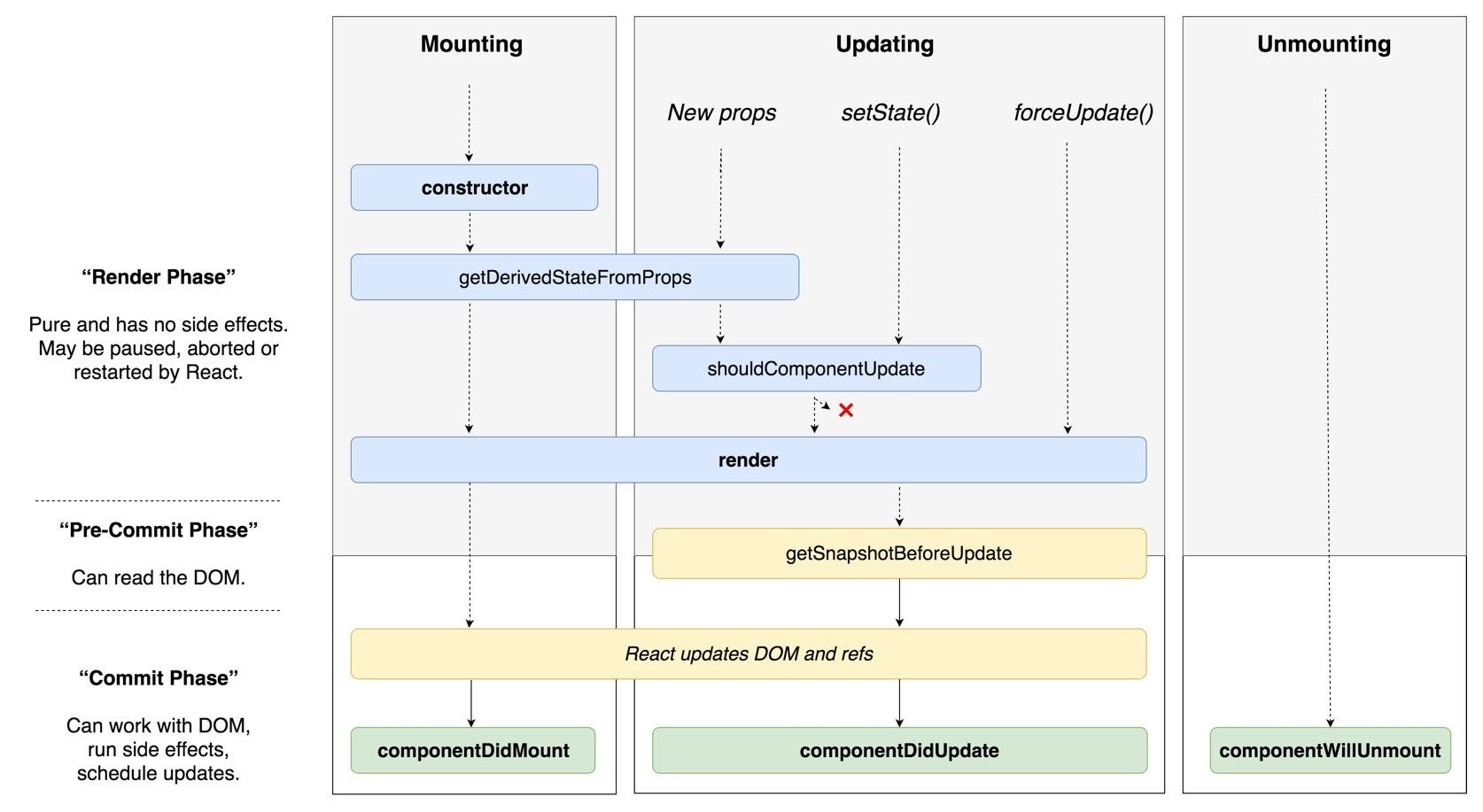
React 16 Lifecycles Explained. React would not be so powerful without… | by Elina Hovakimyan | Medium