
reactjs - How to access routeProps (history, match, location) from a route-rendered component using react-router-dom in Typescript? - Stack Overflow

javascript - how to get match, location, history props in react router DOM 5 using component class? - Stack Overflow

reactjs - How to access routeProps (history, match, location) from a route-rendered component using react-router-dom in Typescript? - Stack Overflow

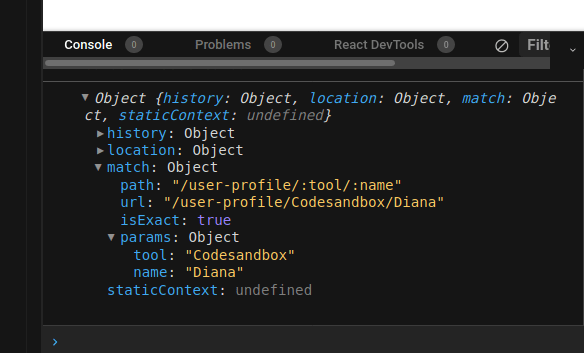
javascript - React Rout v-4 `this.props.match.params` **undefined** and `staticContext` undefined - Stack Overflow

reactjs - getting empty value from this.props.match.params while it is showing in the react dev tools - Stack Overflow

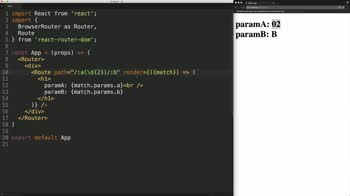
How To Pass Multiple Route Parameters in a React URL Path | by Paige Niedringhaus | Better Programming

javascript - how to get match, location, history props in react router DOM 5 using component class? - Stack Overflow












![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/TlxBJpus9XCfVoTXpuwlYpMIJdSuDQ6AlzuA)


