Using "replaceUrl" In Order To Honor The Back-Button While Chaining Absolute Redirects In Angular 7.2.13
Force reload/refresh current route with RouteReuseStrategy · Issue #13831 · angular/angular · GitHub

Enabling The Second-Click Of A RouterLink Fragment Using onSameUrlNavigation Reload In Angular 7.1.3

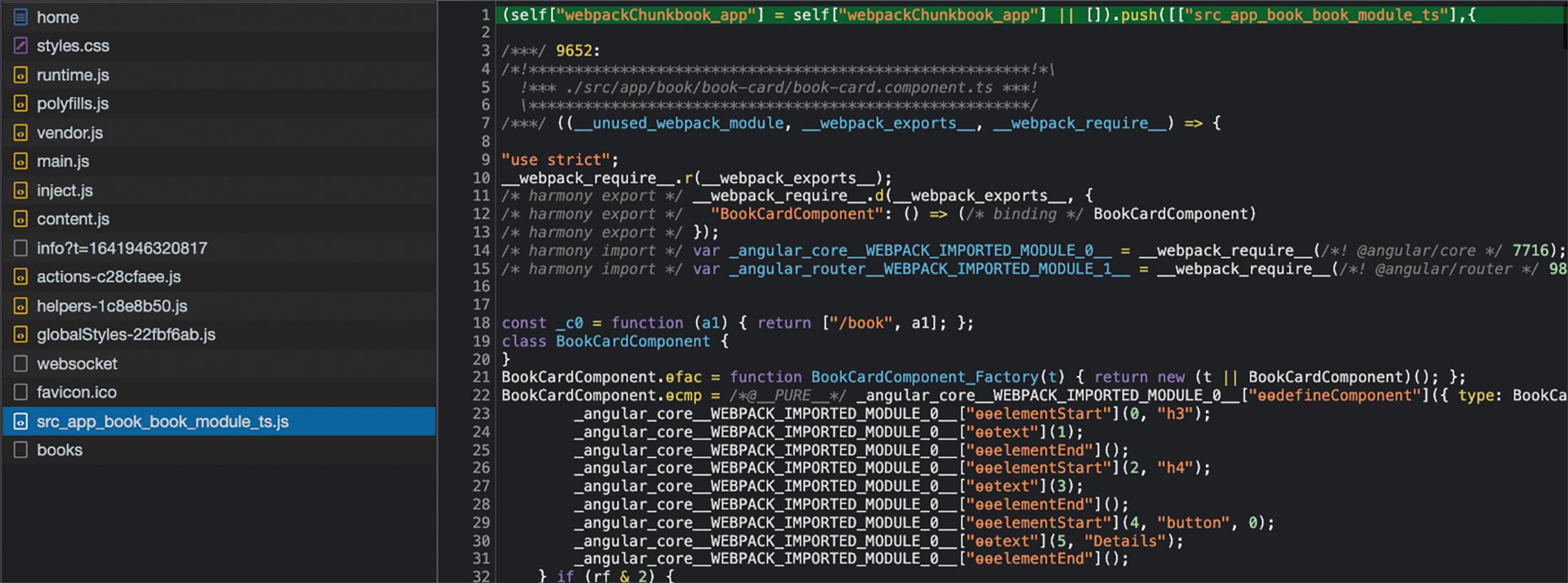
GitHub - wags1999/angular-hmr-lazy-components: Out-of-the-box Angular HMR reloads lazy routes, but this example shows how it can be used to reload lazy (dynamically-loaded) components. This can be extremely helpful for large Angular apps

Angular: Reload/Refresh a Component or Entire Application & Reuse Logic Across Multiple Components | JavaScript in Plain English

Reloading current route in Angular 5 / Angular 6 / Angular 7 | by Simon McClive | Engineering on the incline | Medium

When I am reloading the page, It is taking time to navigate. Ionic 5, Cordova, Angular - Ionic Angular - Ionic Forum