Load a component in a route depending on an asynchronous condition · Issue #12088 · angular/angular · GitHub

The Angular 10/9 Router-Outlets: Named and Multiple Outlets (Auxiliary Routes) Example | Techiediaries

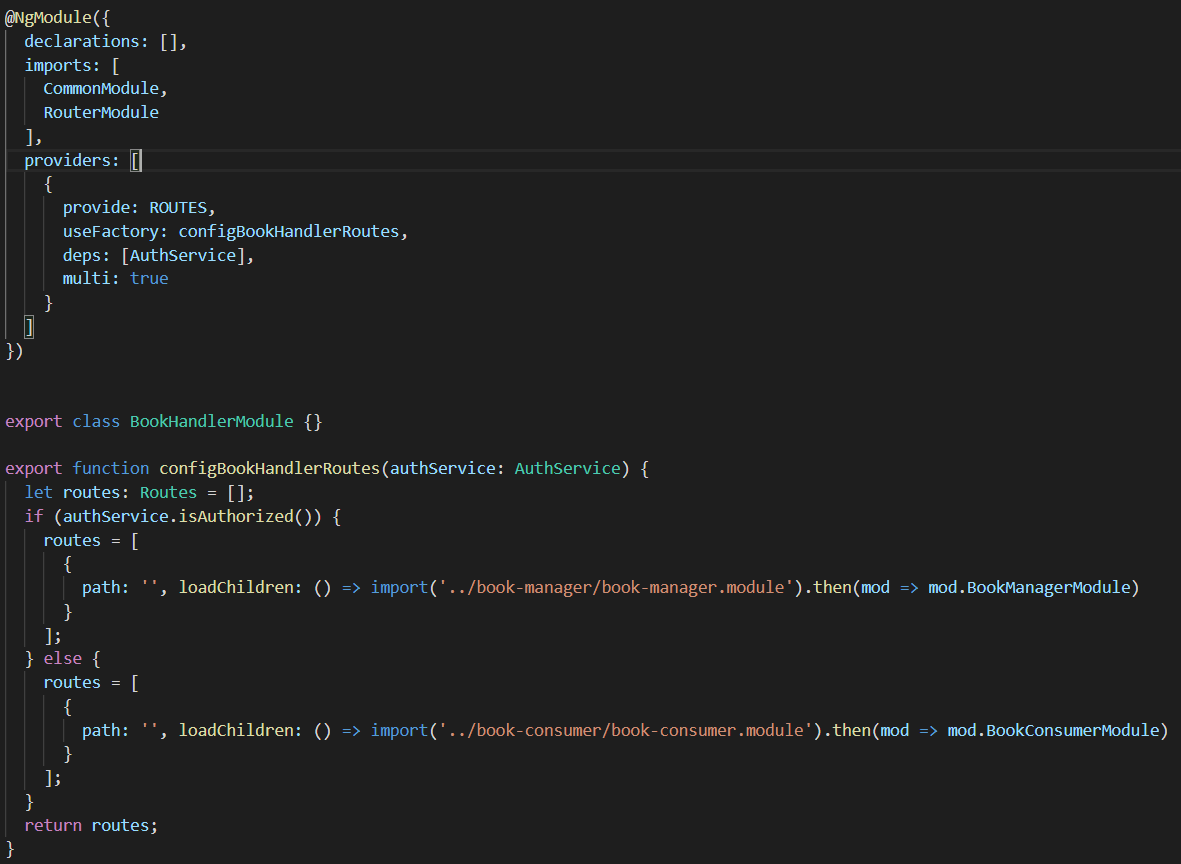
Use the same route path for different Modules or Components in Angular | by German Quinteros | Medium

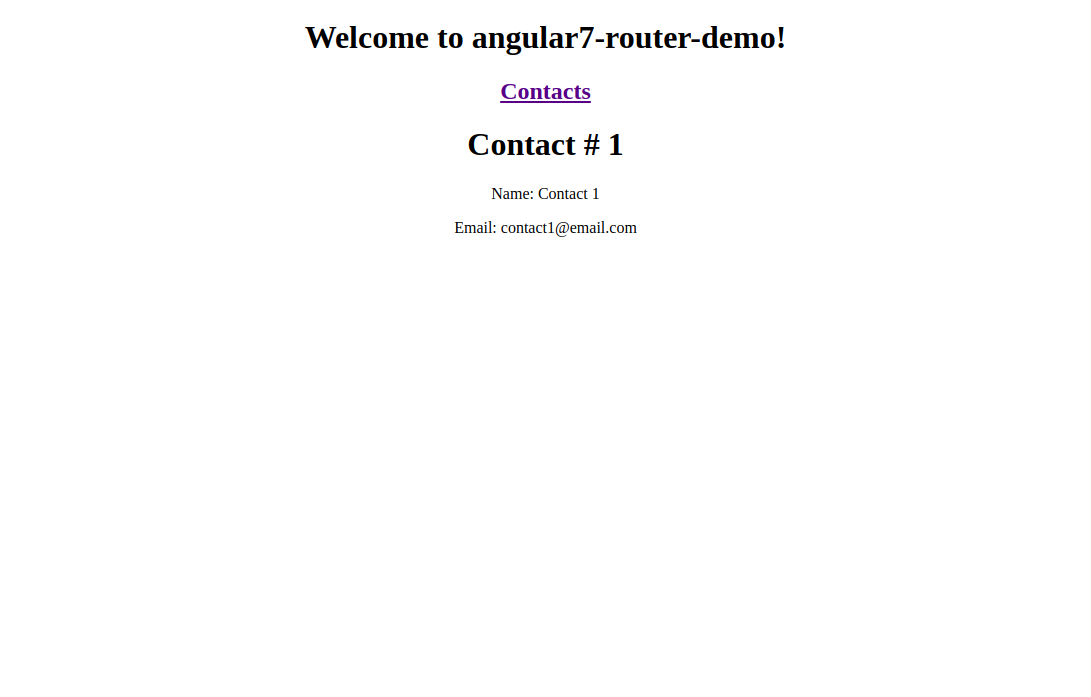
Routing of an Angular Component | Angular Routing. | by Ankit Maheshwari | JavaScript in Plain English

Angular: Reload/Refresh a Component or Entire Application & Reuse Logic Across Multiple Components | JavaScript in Plain English













![Tech Blog] Should we use Angular Route Resolver? Tech Blog] Should we use Angular Route Resolver?](https://cdn-contents.anymindgroup.com/corporate/wp-uploads/2021/09/28212748/have-resolver.png)


