
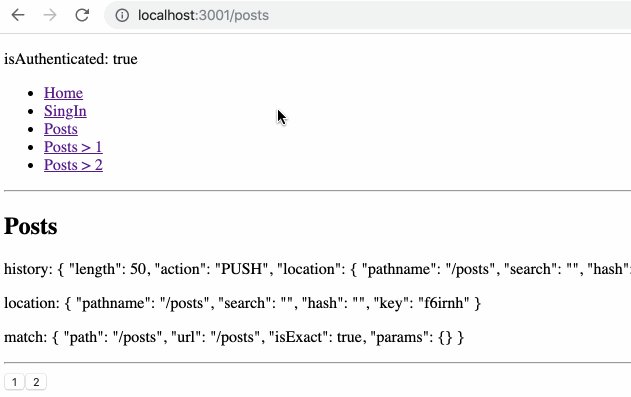
javascript - how to get match, location, history props in react router DOM 5 using component class? - Stack Overflow

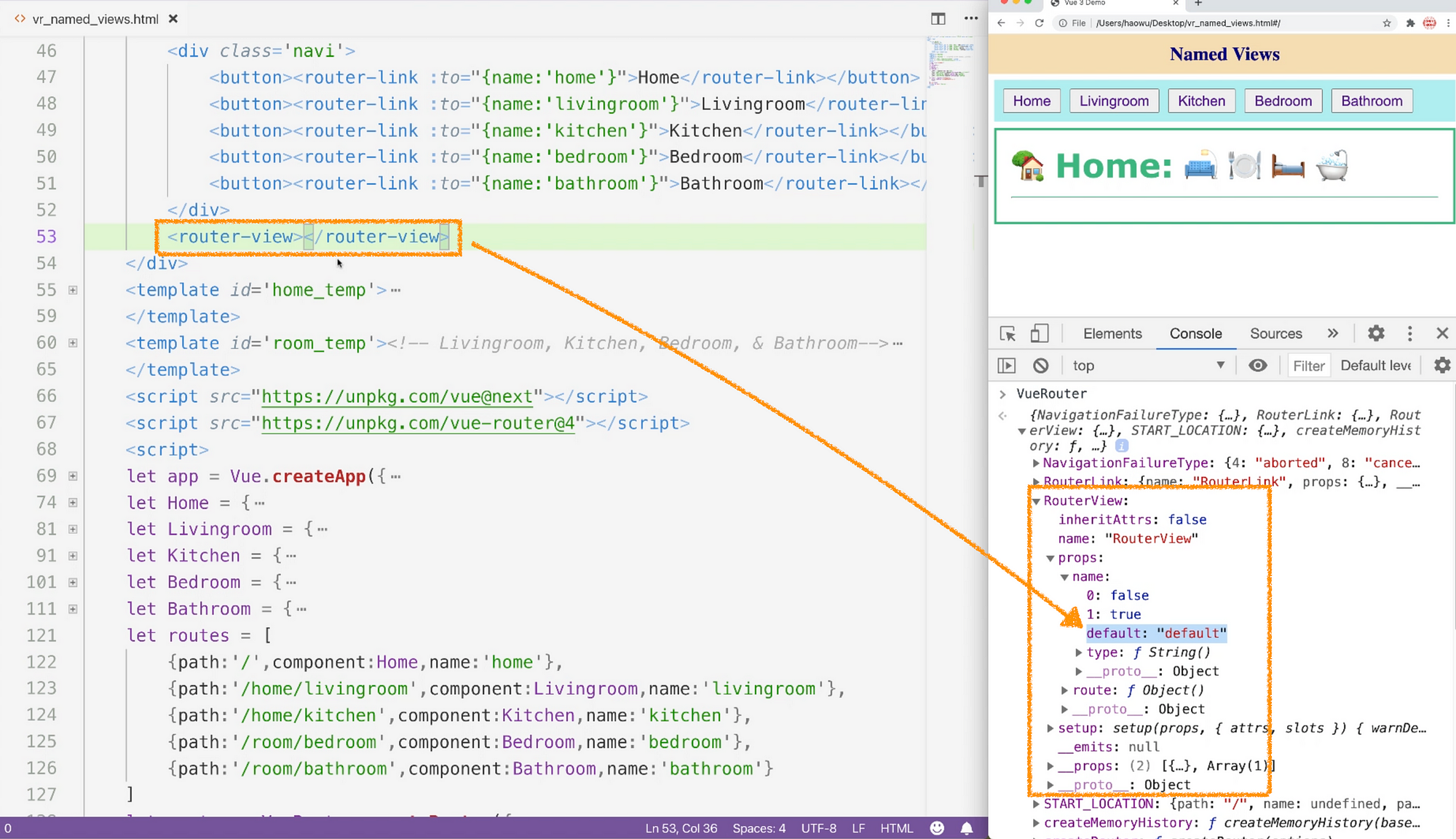
Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

Reach Router and TypeScript: Property 'path' does not exist on type 'IntrinsicAttributes & IntrinsicClassAttributes<SignupPage> & Readonly<{ children?: ReactNode; }> ... · Issue #141 · reach/router · GitHub











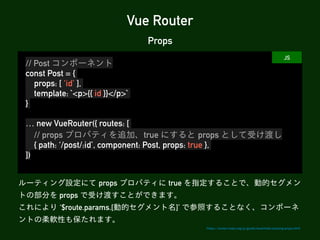
![vue.js] routerでpropsに値を渡してURL遷移する - 1分技術ブログ vue.js] routerでpropsに値を渡してURL遷移する - 1分技術ブログ](https://m.media-amazon.com/images/I/51z65rpIUxL.jpg)



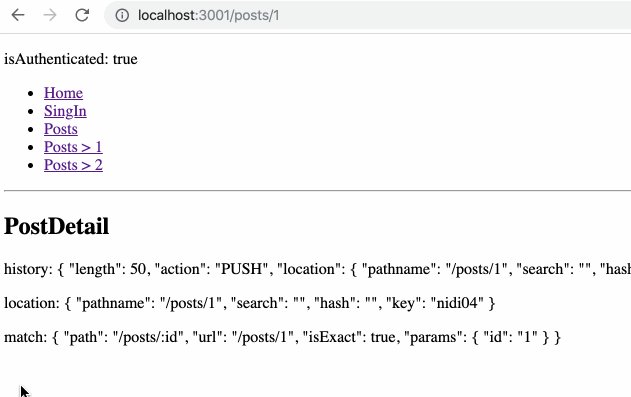
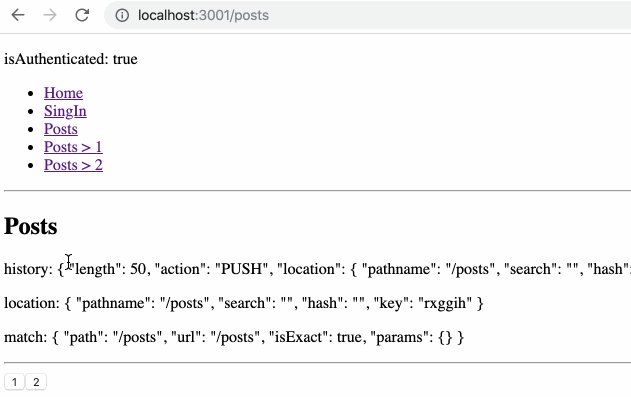
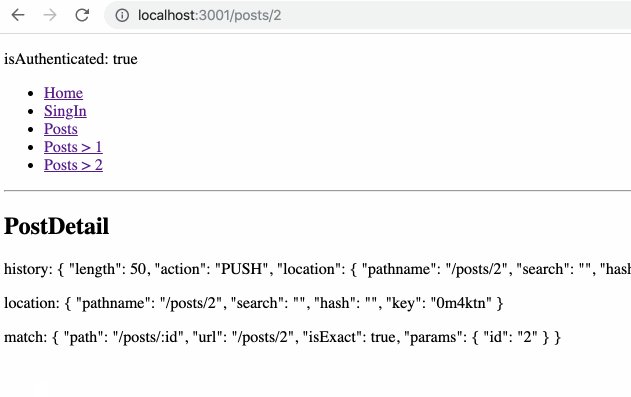
![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/6LMI81YyC97GbgkqkALwuHgL9gRWruaxhF6u)

![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/b8EZtA2VpFlxdsLyycjIWhoX9JRh1o5usrPs)


