vue.js - Next('profile') inside router.beforeEach gives error, need help to figure it out - Stack Overflow

Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

router.push() followed by redirect in a route's beforeEnter hook causes uncaught promise rejection · Issue #2932 · vuejs/vue-router · GitHub

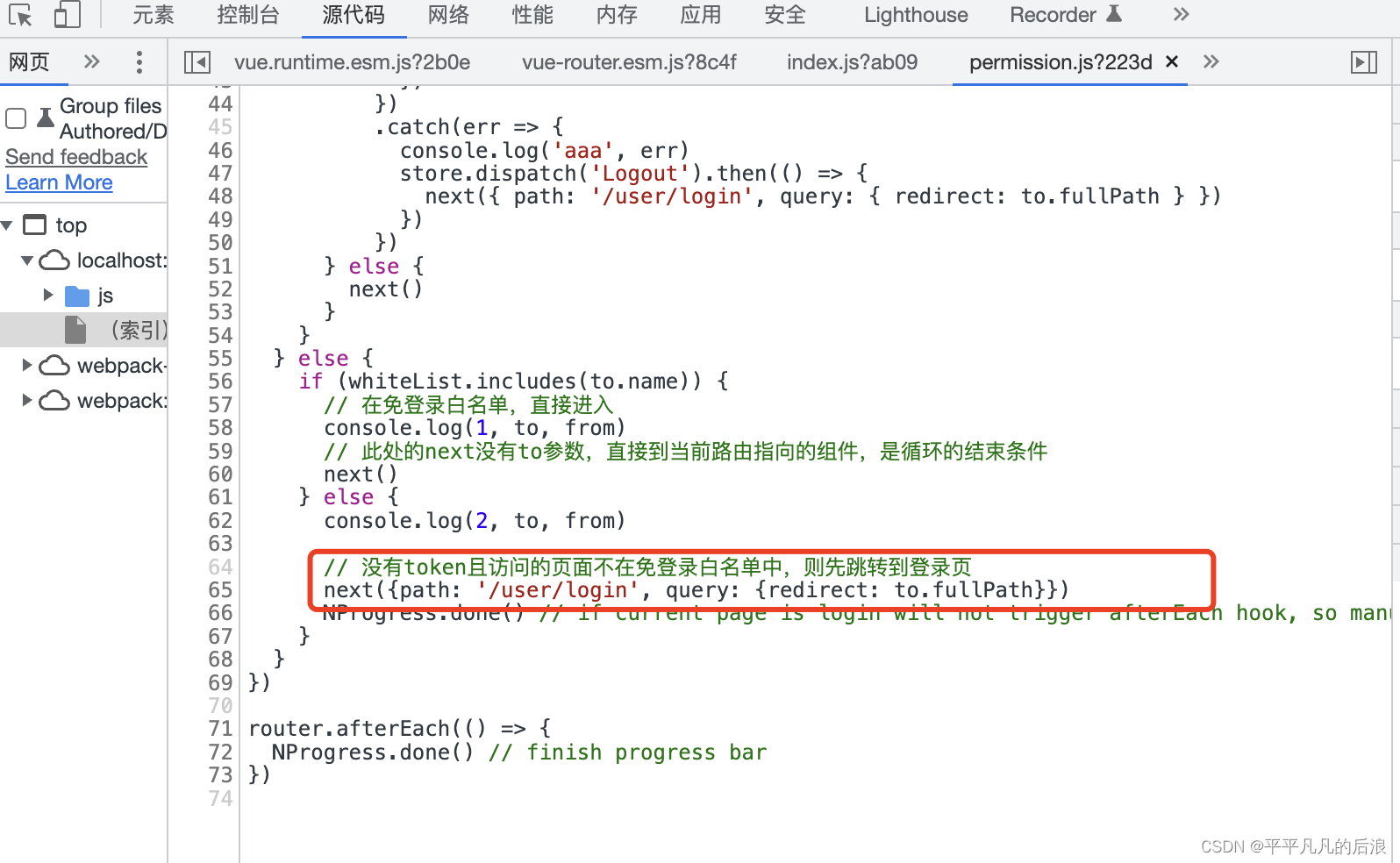
router.beforeEach使用不当导致死循环,引发RangeError: Maximum call stack size exceeded_router.beforeeach死循环-CSDN博客

Vue Tip: Use Vuex in Vue Router Navigation Guards | Michael Hoffmann - Senior Frontend Developer (Freelancer)