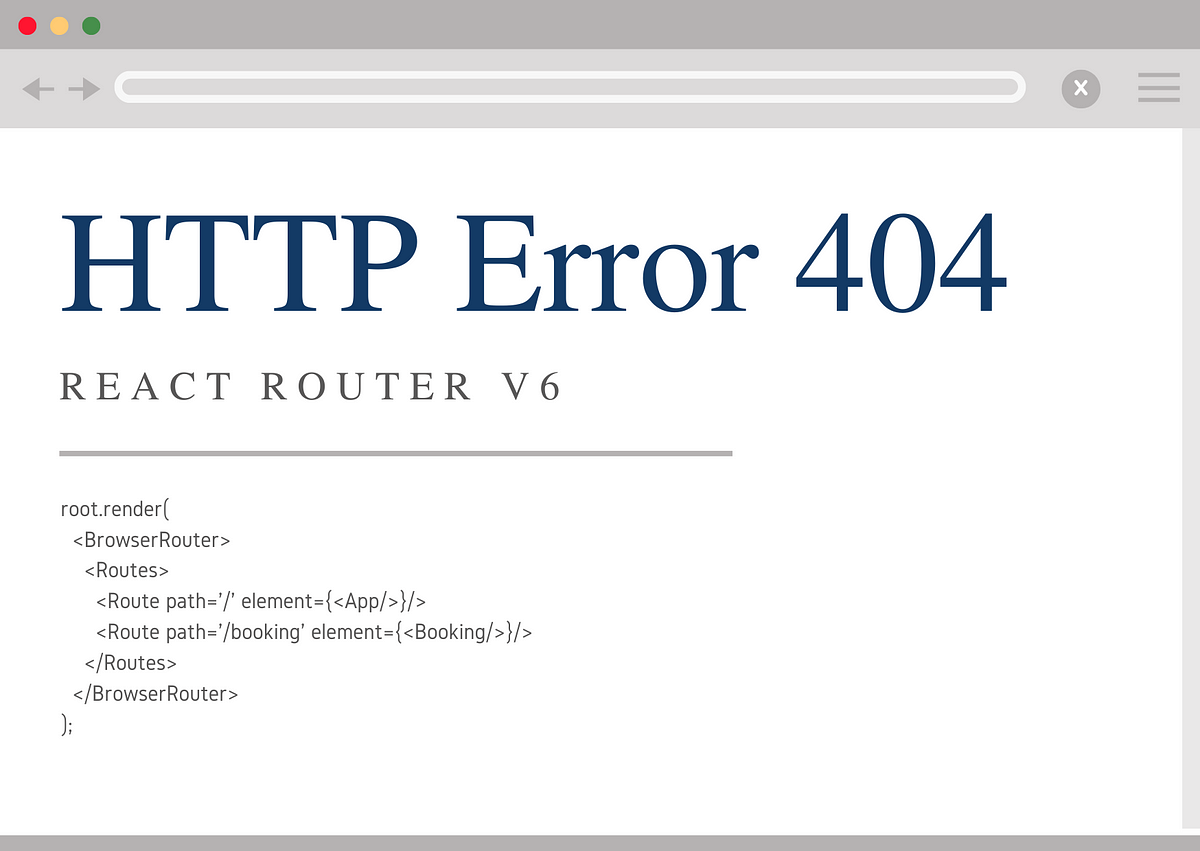
NavLink /> render prop for `isActive`, `isPending` · remix-run react-router · Discussion #8080 · GitHub

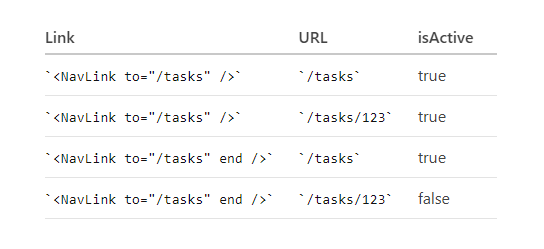
javascript - How to pass the "isActive" state given by NavLink (in react- router v6.8.1) to its children's className? - Stack Overflow

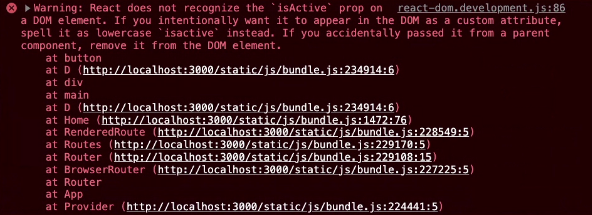
javascript - NavHashLink - React does not recognize the `isActive` prop on a DOM element - Stack Overflow