Vue data flow — How it works?. When I was learning Vue, one of the… | by DavidMM | Vue.js Developers | Medium

vue.js - VueJS Router - How do I stop multiple active routes when using sub routes and Vuetify? - Stack Overflow

Vue & Nuxt Tips - Michael Hoffmann | Michael Hoffmann (Mokkapps) - Senior Frontend Developer (Freelancer)

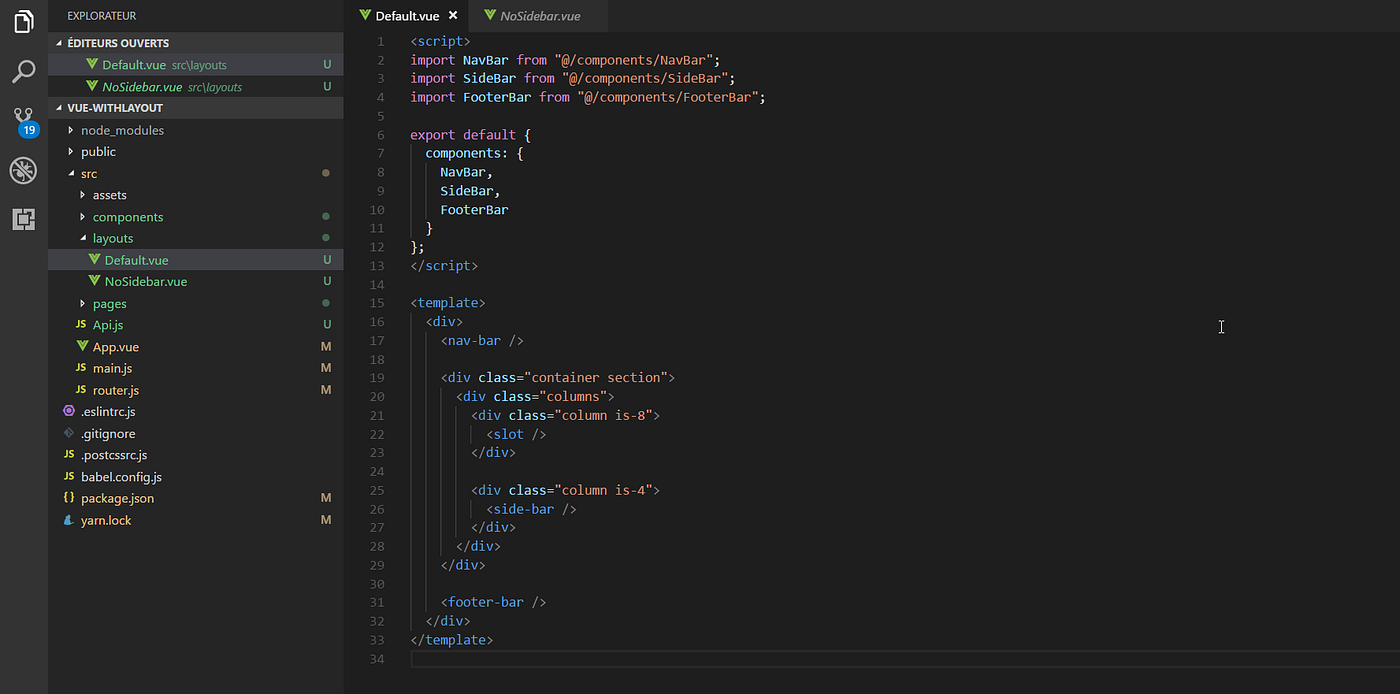
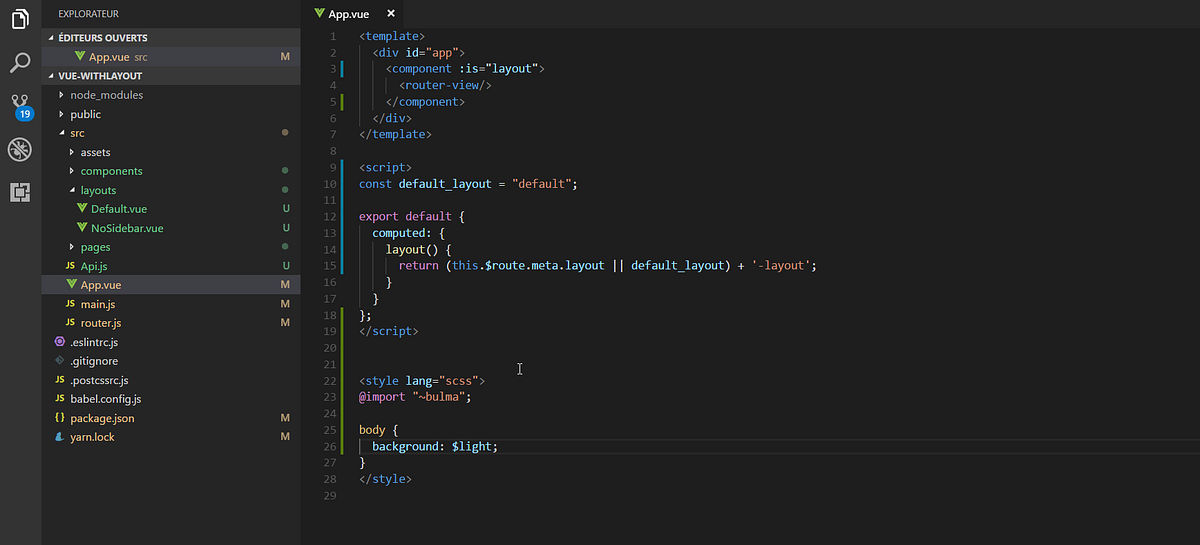
Anyway, here's how to create a multiple layout system with Vue and Vue- router | by Futari Boy - developer & indie hacker | ITNEXT

Anyway, here's how to create a multiple layout system with Vue and Vue- router | by Futari Boy - developer & indie hacker | ITNEXT

Anyway, here's how to create a multiple layout system with Vue and Vue- router | by Futari Boy - developer & indie hacker | ITNEXT

Vue & Nuxt Tips - Michael Hoffmann | Michael Hoffmann (Mokkapps) - Senior Frontend Developer (Freelancer)

vuejs2 - create a global component with children using multiple props in vue and nuxt js - Stack Overflow
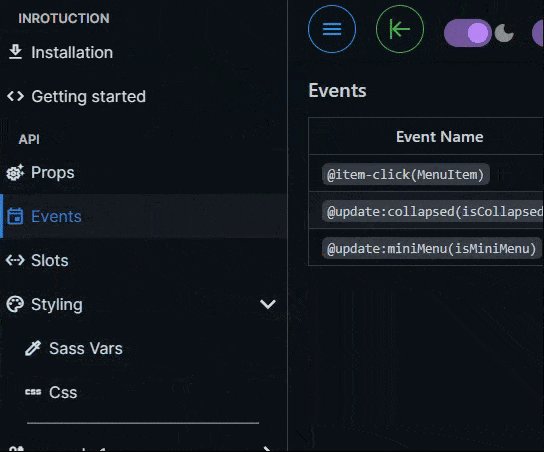
![Complete Vue.js 3 Guide [7/10]. Until now, we have only been working… | by OnlyKiosk Dev Tech | Medium Complete Vue.js 3 Guide [7/10]. Until now, we have only been working… | by OnlyKiosk Dev Tech | Medium](https://miro.medium.com/v2/resize:fit:892/1*dvf0bZ4V8rThiXBc8BNvpw.png)
Complete Vue.js 3 Guide [7/10]. Until now, we have only been working… | by OnlyKiosk Dev Tech | Medium






![Reusable Components and Vue Router [VueJS] - DEV Community Reusable Components and Vue Router [VueJS] - DEV Community](https://i.ytimg.com/vi/UIu-7qOdki4/maxresdefault.jpg)